Using Firebase Authentication with Xamarin Forms And Google Cloud Platform
Firebase is a scalable library, allowing a vast array of features to be implemented on a Mobile app. It does a lot of the heavy lifting for you with the available libraries, and as they say, allows you to focus on the users which is the most important part of any Mobile or Web application.
Our Mobile app projects are based on the Google Cloud platform allowing easy scaling and on demand flexibility across the platform. What sparked the interest to use Firebase alongside Google Cloud was the ability to manage user authentication and Firebase Cloud messaging for Notifications across our apps. This article is going to delve into Firebase Authentication for Login and how it seamlessly integrates with our already existing Google Cloud back-end.
But don’t worry if you are waiting on articles about the Firebase Cloud Messaging or Google Cloud, We could talk about them all day so watch out for new material!
Depending on the app developed there may be some features that do not require login/User info and therefore will not require Authentication on the Backend, these can be accessed directly from the Google Cloud with the correct Request sent up. However the majority of apps these days like to cater for personal features as well as securing information about a user.
We want the user to feel safe about entering details into our application and we want Clients to feel their information being stored will be safe in our hands. Enter Firebase.
First step is to setup Firebase Authentication on the Server side, This link talks through the main points and what is required for Firebase to be added in
https://cloud.google.com/endpoints/docs/openapi/authenticating-users
The joys of having a great team here is this was not a big task, but don’t panic if your new to the Google Cloud and want to implement this yourself, the Documentation and Google Forums provide great support and will have you well on your way!
Next step Firebase requires us to import our Google Cloud project in, meaning they share common Client Ids, and it also requires us to set up our apps that will be using Firebase, this is where the authentication process begins, if the app/program requesting data from our Firebase App does not have the correct Bundle ID, com.example.Firebase etc, it will not be allowed access so the process will stop here. Also every app created on the firebase console that interacts with firebase will produce a new Google-Services.Json for Android Apps and Google Services.plist for iOS apps. These will need imported into your specific project and it is from here the information/keys contained to interact with the Firebase Console reside. A Client Id and API key will be the two most important aspects to include in your Firebase initialization within an application. So, with the API Key and the correct bundle ID we already have narrowed down access to Firebase from outside sources which starts to secure the applications. When setting up an Android app on Firebase we also need to include the SHA-1 Certificate FingerPrint for certain Features as well.
The apps we are producing are based in Xamarin Forms, with Libraries available such as Xamarin.Auth and Xamarin.Social, meaning the integration there for OAuth 2.0 would seem like the only way to go directly. Firebase however provides JWT(JSON Web Tokens) on sign in to firebase which we can pass up with each of our API calls so we know exactly where the request has come from and have traceability for each and every API call that could contain Sensitive information.
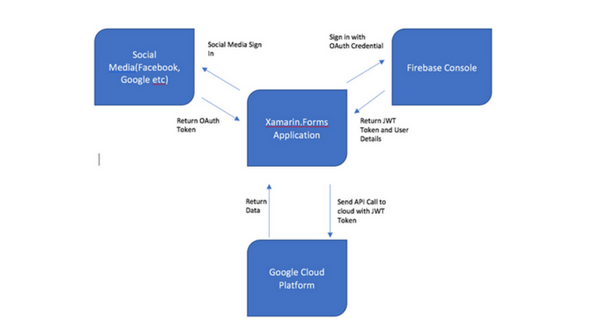
The diagram above gives us our basic Flow of events on the implementation of A Firebase Authenticated user accessing Data from the Google Cloud Platform.
Another great feature (Sidetrack slightly, this is just so amazing!) is the JWT token we send up must have the correct audience (a field in the JWT Token for those unfamiliar with the Token) to be accepted by the cloud as an authenticated user, so other Firebase App tokens will not be successful.
Following the arrows from the Xamarin.Forms application we begin by logging a user in, one of the most important steps in any application, where sensitive data being passed in any direction needs to be secure. We also need to know there are no fake users out there. It also means we haven’t the tedious task of storing passwords in the Google Cloud Datastore as Firebase will do that for us. Firebase itself contains many different methods to sign in; Phone number Authentication and Email being the main two they control themselves. The email function gives us ability to reset passwords, verify email address and disable/delete accounts. Its process is slightly different, in that the app itself will need to pass the email address and password directly to the Firebase Console to receive a JWT Token, then the process from there remains the same.
App Login Request → Social Media Login → OAuthToken Returned to App → Send Token to Firebase Console → Sign in Authenticated and Details Returned to App with JWT Token → Send Token as Authorization : Bearer in Google Cloud Calls → Google Cloud accepts Token and carries out API → Return To App with Data
So taking Facebook as an example of a Social Media site where we want to incorporate Login for, We begin with our Xamarin.Forms application and for anybody reading this who isn’t quite sure what or how Xamarin.Forms works, it allows us to write apps on a PCL basis i.e one code share will run on Android and iOS this makes implementation faster as the majority of the code can be wrote once.
Unfortunately when we want some native features this isn’t the case and we need to dip in Xamarin.Android and Xamarin.iOS. This does require more work but the benefits of being able to switch to native code and share the rest are amazing and I myself would be very much bought into Xamarin.Forms now!
The main point here is we can access the Facebook accounts on devices via these native features using the Facebook SDK library, we can then implement the Facebook-Login button through a CustomButtonRenderer that inherits from the ButtonRenderer class, more information on this can be found here https://developer.xamarin.com/guides/xamarin-forms/application-fundamentals/custom-renderer/
We can then implement one touch Facebook login for iOS and Android, or open up a view to sign in if the Facebook app isn’t present on the device.
So when we click on this new Facebook Button we go to Facebook in the background(or to a sign in to complete) and Get user details and an OAuth token which is returned to the app.
Once this token is returned to our Forms app from the native code, we use a Firebase Library from Xamarin Forms credit here goes to Step Up Labs for providing the Nuget package
https://github.com/step-up-labs/firebase-authentication-dotnet
FirebaseAuthProvider p = new FirebaseAuthProvider(new FirebaseConfig(“”)
then calling
p.SignInWithOAuthAsync(FirebaseAuthType.Facebook, OAuthtoken )
to sign in to Firebase and receive what the library denotes as a FirebaseAuthLink , from here we get email Address the User and the Token required for our Google Cloud Authentication.
This Token itself will only last for 3600 seconds or 1 hour, so we need to store the FirebaseAuthLink Locally on the device,
I used App.Current.Properties with the Newtonsoft.JSON library to serialize and de serialize as it will store a key pair <string,object> but on the app closing and reopening we will lose our object unless we Serialize it before exiting, but any settings Plugin will do just nicely.
The easiest way to ensure our token is always refreshed is to Check the FirebaseAuthLink object and use its Expiry Bool before every api call, and if its not expired carry on, if it is we will need to go Through the Refresh method
we create a new FirebaseAuthLink based on the old one/stored one,
var auth = new FirebaseAuthLink(p,FirebaseAuthLinkStorage);
then using this we call
auth.GetFreshAuthAsync()
This returns a fresh FirebaseAuthLink from the result and we just replace this one in our storage and we are ready to carry on with calls to the Google Cloud!
The library here will provide Google,Twitter,Github and Facebook and also allows the Sign in with a Custom Token which means it provides the ability to Use any service that produces a OAuth Token when a user signs in , Instagram Amazon , so depending on the app we can cater for Multiple different Sign ins.
Check out the Firebase Blog itself for regular updates on what those guys are doing regarding Authentication or any off their features and how there doing it, It is a very interesting read!
So there we have it a Standard Login in the Front and a Secure Authenticated Login in the back!
Fast and Secure, The programmers dream!
Luke McBride